繼上一篇有提到內邊距padding,邊界間距也不僅只有內部,當然還有外部啦~
而外部邊距我們就是用margin~也就是我們今天的主角!!
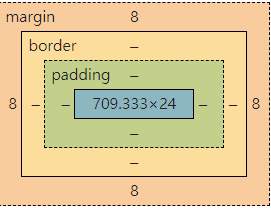
<margin>主要負責元素與元素之間的間距,也就是元素外部的邊界間距
他主要也有分上下左右margin-top: 外部上方邊距margin-bottom: 外部下方邊距margin-left: 外部左邊邊距margin-right: 外部右邊邊距

那我們就直接用例子來看看margin該如何使用吧~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>padding</title>
<style>
.txt{
display: flex;
}
</style>
</head>
<body>
<div class="txt">
<button class="bt1">按鈕1</button>
<button class="bt2">按鈕1</button>
<button class="bt3">按鈕1</button>
</div>
</body>
</html>

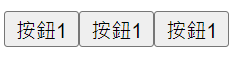
如果沒有使用margin就會呈現所有元素之間都沒有間距,都是連在一起的
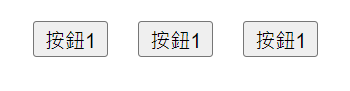
那如果使用了之後,就會出現間距,像以下這張圖
.bt1{
margin-left: 20px;
margin-top: 10px;
}
.bt2{
margin-left: 20px;
margin-top: 10px;
}
.bt3{
margin-left: 20px;
margin-top: 10px;
}
而我主要加上了margin-top和margin-left這兩個,在調整頁面時,不一定上下左右都會使用到,
而margin-top和margin-left是最常使用到的
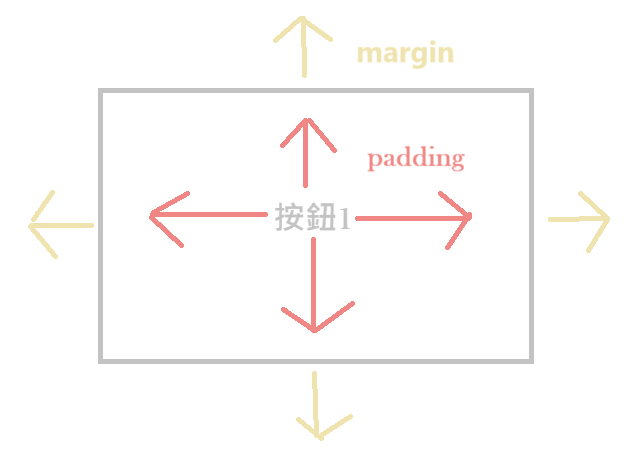
最後,透過這張圖來了解padding和margin之間的差別吧
今天就先到這啦~~~~![]()
